| |
 Повышение конверсии с веб-форм на сайте
Повышение конверсии с веб-форм на сайте
Часть 2
В прошлом выпуске рассылки мы затронули актуальную тему повышения конверсии с веб-форм на сайте, в частности, рассмотрели основные принципы правильного построения и оформления. Резюмируя, нужно отметить, что во главе угла стоят простота и доступность формы для пользователя, что достигается путем разработки дружественного интерфейса и сокращения количества полей. Сегодня в продолжение темы поговорим о вспомогательных элементах веб-форм, инструментах аналитики и принципах организации формы заказа для интернет-магазина.
Содержание и функционал
Проектируя форму, важно принимать во внимание не только ее структуру и внешний вид, но и внутреннее содержание. Заголовки, примечания, вспомогательные элементы значительно упрощают задачу заполнения полей и способствуют росту достижения целей.
Заголовок формы. Размещение заголовка позволит сообщить пользователю о том, где он в данный момент находится (на странице формы) и для чего он там находится (регистрация, авторизация, оформление заявки на получение услуг и прочие цели).
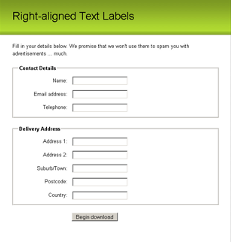
Описания полей. Существуют различные мнения по поводу того, где лучше размещать описания: внутри поля, слева от него или сверху. Справедливо заметить, что выбор того или иного варианта в каждом случае индивидуален и обусловлен особенностями страницы и самой формы.
Расположение описаний над полями проще воспринимается зрительно. С другой стороны, такой прием визуально удлиняет форму. Размещение описаний слева делает структуру более компактной, однако требует достаточного горизонтального пространства. В поисках оптимального решения необходимо тестировать различные варианты, наблюдать за изменениями конверсии.
Примеры различного позиционирования описаний полей
Подсказки и пояснения. Чтобы уменьшить показатель отказов, нужно помочь пользователю в заполнении формы. Не стоит полагаться на то, что он сам догадается, в каком формате нужно вводить данные. Любая сложность вызовет лишь раздражение и уход со страницы.
Подсказки к полям служат примером правильного формата и могут быть реализованы несколькими способами:
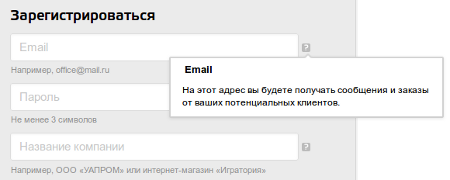
«призрачные» подсказки (текст внутри поля, исчезающий при заполнении); краткие инструкции и пояснения снизу или справа от поля; всплывающие окна.
Пояснения информируют, с какой целью вы просите пользователя предоставить персональную информацию. Это позволяет избегать недопонимания и повышает уровень доверия к вашему ресурсу.
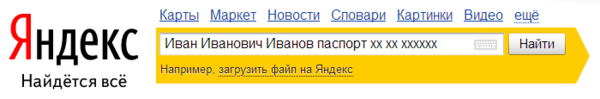
Пример использования подсказок и всплывающих пояснений
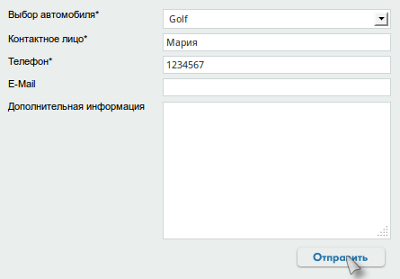
Валидация. Зачастую при заполнении форм пользователи допускают неточности. Валидация (автоматическая проверка формата введенной информации) позволяет обнаружить допущенную ошибку еще в процессе заполнения полей и дать возможность исправить ее незамедлительно. При появлении ошибки не заставляйте пользователя гадать, что именно он написал не так, используйте пояснительные подсказки.
На иллюстрации выше показан пример неэффективной формы записи на тест-драйв без использования валидации. Посетитель сайта допускает ошибку при вводе номера телефона (не указан код города), и заявка с неправильными данными отправляется менеджеру. Результат – пустая трата времени сотрудника на обработку некорректной заявки и потерянный клиент, не дождавшийся обратного звонка.
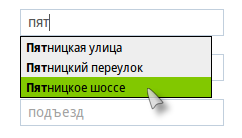
Вспомогательные элементы. Форма может содержать не только текстовые поля, но и другие элементы, значительно упрощающие ее заполнение. К ним относятся чек-боксы, выпадающие списки, радио-кнопки, различные плагины. Например, для быстрого ввода даты в верном формате лучше использовать календарь, а для корректного указания адреса – выпадающий список.
Сохранение данных. Потеря данных после перезагрузки страницы – ситуация довольно распространенная. Нередко, допустив ошибку при заполнении формы, пользователь узнает об этом только после нажатия целевой кнопки и, к своему разочарованию, видит очищенные поля. Вероятность того, что он заполнит форму повторно, крайне мала. Во избежание этого необходимо сохранять корректно введенные данные, предлагая отредактировать лишь поля с ошибками.
Оптимизация формы заказа интернет-магазина
Форма заказа интернет-магазина строится согласно описанным выше принципам, однако имеет свои характерные особенности. Разрабатывая форму заказа, нужно исходить из потребностей покупателя, а ему важно оформить покупку с минимальными затратами времени. При любом намеке на дискомфорт ваш клиент отправится искать товар в другом месте. Даже самое выгодное предложение не всегда может исправить эту ситуацию.
Наиболее частая ошибка магазинов – использование большого количества лишних полей в форме заказа. Например, при выборе способа получения товара «самовывоз» от покупателя, тем не менее, требуется указать «адрес доставки». В результате форма принимает пугающий размер, вызывая не самые положительные эмоции. Здесь важно использовать ключевой принцип: чем меньше, тем лучше. Показательной можно назвать форму заказа магазина Ситилинк. В зависимости от выбранной опции «доставка» на странице выводится соответствующая форма, содержащая только необходимые поля.
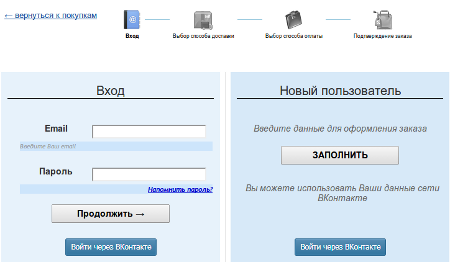
Вторая ошибка – использование так называемой страницы-прокладки, которая появляется после того, как покупатель кликает по кнопке «оформить заказа». Обычно тут же предлагается пройти регистрацию. На этом шаге происходит огромное количество «отвалов», так как не все готовы терять время на создание аккаунта (возможно, для разовой покупки). В таком случае нужно предоставить покупателю возможность выбора: продолжить покупку без регистрации или стать постоянным покупателем, получая дополнительные бонусы.
Пример страницы-прокладки при переходе из «корзины» к «оформлению заказа»
Аналитика форм
При работе с веб-формами следуйте главному правилу: анализируйте конверсию. Все ваши старания будут бесполезны, если вы не будете знать, откуда и почему уходят пользователи. Каждый шаг формы – это событие для анализа. Необходимо следить за тем, на каком шаге возникают сложности, и изучать, что именно вызывает эти сложности.
Замерять эффективность форм помогают системы аналитики Яндекс.Метрика и Google Analytics. В одном из прошлых выпусков рассылки мы писали о том, как их использовать для настройки и анализа целей. Аналитика форм – это именно тот случай, когда необходимо настраивать цели по типу «Событие». На элементы формы устанавливаются специальные метки, которые фиксируют действия пользователей и передают полученные данные в статистику. Результат представлен в виде воронки конверсии.
Выводы
Идеального рецепта для создания эффективной формы не существует. То, что хорошо работает на одном сайте, может не работать на другом. Поэтому при создании формы важно не просто следовать советам экспертов, а проводить постоянные тесты, анализировать поведение пользователей, делать верные выводы и работать над оптимизацией. Только таким способом можно добиться повышения конверсии и, что немаловажно, улучшить поведенческие характеристики вашего сайта.
|
|
|
| |

Семинар «Веб-аналитика. Полное руководство по повышению эффективности сайта»
24 июня, ведущий: Дмитрий Кудинов
Системы аналитики Google Analytics и Яндекс.Метрика могут дать огромное количество полезной информации, которая поможет вам повысить эффективность и вашего сайта, и вашего бизнеса. Но, помимо этих систем, есть и другие инструменты веб-аналитики, которые также имеют свои особенности и преимущества. О том, что такое веб-аналитика и как правильно с ней работать, чтобы достичь максимально положительного эффекта, вы узнаете на предстоящем семинаре.
Семинар «PromoPult — все о работе с системой»
25 июня, ведущий: Руслан Байбеков
Несмотря на простоту и эффективность работы с системой PromoPult, в ней заложен функционал, который позволяет делать продвижение сайта еще более эффективным. В рамках данного семинара мы расскажем о том, какие режимы и настройки существуют в PromoPult и как с ними работать, с чего начать создание проекта по продвижению сайта, как подобрать правильные ключевые слова, подготовить сайт к оптимизации и многое другое.
Вебинар «Дополнительный функционал автоматического режима системы PromoPult»
24 июня, ведущий: Руслан Байбеков
Ранее на вебинарах, посвященных вопросам работы с системой PromoPult, мы рассказывали о том, как быстро и просто запустить SEO-кампанию по продвижению сайта. На данном занятии мы расскажем о дополнительных настройках системы, ускоряющих продвижение сайта. В ходе вебинара будут рассмотрены вопросы работы с ручными режимами PromoPult и правила создания каскада фильтров простановки ссылок, а также перечислены задачи, которые можно решить с помощью ручных настроек системы.
Вебинар «Продвижение мобильных приложений в AppInTop.com»
02 июля, ведущий: Анар Бабаев
Автоматизация процессов – это основополагающий принцип работы всех продуктов, связанных с PromoPult. Недавно был запущен сервис автоматизированного продвижения мобильных приложений AppInTop.com. Несмотря на то что данный сервис является новым инструментом, он уже значительно востребован на рынке. Анар Бабаев, основатель приложения, проведет специальный вебинар, на котором подробно расскажет о принципах работы сервиса и ответит на все интересующие зрителей вопросы.
|
|
| |

Рекламный сервис Bing Ads Express закрывают
Закрытие сервиса запланировано на 30 июля 2014 года. Напомним, что сервис для рекламы компаний малого бизнеса Bing Ads Express был запущен в октябре 2013 года и работал в режиме бета-тестирования. В период функционирования сервиса в него активно инвестировали деньги, выкатывали обновления и улучшали функционал, но в итоге проект было решено закрыть в пользу основной рекламной системы Bing Ads.
Google готовится к обновлению правил AdWords
Планируется, что с 1 сентября 2014 года вступят в силу обновленные правила рекламы в Google AdWords. Представители поисковика сообщают, что, с одной стороны, они хотят упростить понимание и дать более подробное разъяснение текущего текста и правил, а с другой – планируют добавить дополнительные пункты, касающиеся рекламы опасного контента, как то: оружие, табачные изделия, пиротехника и прочее.
Яндекс шифрует рефереры на все 100% запросов
Эксперимент по шифрованию рефереров начался еще в декабре 2013 года. Постепенно доля шифруемых рефереров увеличивалась, и теперь она достигла 100% запросов. Основной причиной необходимости шифрования Яндекс называет доступность личной информации о пользователе третьим лицам, не имеющим разрешения непосредственного владельца этих данных на их обработку. При этом у вебмастеров, на чьих сайтах размещен счетчик Яндекс.Метрики или чей сайт заведен в панель Яндекс.Вебмастер, сохраняется возможность отслеживания запросов, по которым пользователи попадают на их ресурс. Напоминаем, что в марте текущего года в системе PromoPult был внедрен новый модуль мультистатистики, который позволяет пользователям получать детальные данные о переходах по поисковым запросам как из Яндекса, так и Google. Это возможно благодаря сбору информации из каждой системы статистики и ее консолидации в едином интерфейсе модуля PromoPult.
|
|


 Повышение конверсии с веб-форм на сайте
Повышение конверсии с веб-форм на сайте










 Откройте для себя новую профессию!
Откройте для себя новую профессию!



Мы открыты для ваших предложений
Если у Вас есть интересная тема для нашей рассылки, которая интересует Вас больше всего мы готовы осветить ее в наших выпусках. Присылайте название темы и краткие тезисы и в скором времени Вы получите выпуск рассылки на Вашу тему.