 Ускорение работы сайта
Ускорение работы сайта
Скорость работы сайта — это довольно важный фактор, которому необходимо уделять внимание при оптимизации. Задержки в загрузке страниц могут вызвать у посетителей раздражение. Также известно, что быстрота загрузки стала одним из факторов ранжирования в поисковой системе Google. Методы ускорения сайта
Кэширование
Один из путей повышения скорости работы сайта — включение кэширования данных в браузере пользователя. Этот способ поможет при повторной загрузке страниц или идентичных элементов. Схема работает следующим образом: при первом посещении страницы пользователем его браузер загружает данные на жесткий диск, а при повторном воспроизводит их с локальной машины, а не с сервера, что происходит значительно быстрее. Кэширование в браузере позволяет быстрее загружать одни и те же страницы при повторном просмотре, а также различные сквозные элементы (шапку сайта, сайдбар, футер, фоновые изображения и прочее). Настроить кэширование можно с помощью конфигурации файла htaccess, который находится в корневой директории сайта и предназначен для управления веб-сервером Apache (подавляющее большинство хостингов предоставляют именно этот веб-сервер). Это позволит не загружать каждый раз такие элементы, как картинки, скрипты, текст и прочее, и ускорить открытие страниц сайта у пользователя в браузере. Сжатие данных
Как вы уже поняли, скорость открытия страниц зависит от объема загружаемых данных. Но как этот объем уменьшить? Существует специальный стандарт, описывающий сжатие данных для уменьшения их размера, он поддерживается всеми браузерами и большинством площадок для хостинга. Стандарт называется GZIP и использует алгоритм DEFLATE. Объем уменьшается примерно на 80%, что весьма существенно. Чтобы задействовать GZIP, необходимо внести в правки в файл htaccess, но можно поступить еще проще — воспользоваться специальным плагином для вашей CMS, например, WP HTTP Compression для WordPress. Оптимизация изображений
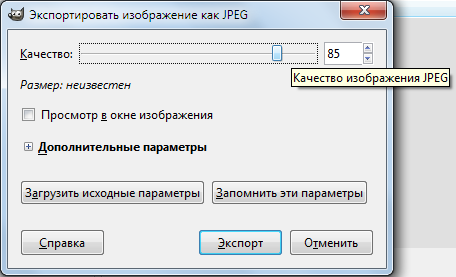
Какой элемент типовой страницы имеет наибольший размер? Ответ очевиден — изображения. Если уменьшить их объем, то можно ускорить загрузку данных и тем самым сделать сайт еще немного шустрее. Как уменьшить размер изображений? Прежде всего стоит обратить внимание на их расширения. Часто нецелесообразно использовать картинки с расширением png, которое подразумевает лучшее качество, но больший объем. Изображения в этом формате можно заменить на jpeg, возможно даже вы не заметите разницу, но таким образом существенно облегчите страницу (png оптимален для скриншотов, на которых присутствует текст). Следующий шаг — сжатие изображений. Картинки в формате jpeg могут иметь разную степень качества, от которой зависит их объем. Почти в любом графическом редакторе можно немного сжать их. Для этого необходимо на этапе сохранения файла изменить коэффициент компрессии изображения ползунком.
Часто 5-10 процентов сжатия даже не будут заметны глазу, но объем файлов уменьшится. Экспериментируйте с этими параметрами, иногда без заметной потери качества удается уменьшать размер файлов более чем в два раза. Но не переусердствуйте, пользователей отталкивает плохое качество и артефакты: пережатые картинки выглядят «грязными». Также до 20% размера изображений можно убрать, если использовать оптимальные алгоритмы сжатия графической информации. Существует несколько бесплатных сервисов – smushit.com, punypng.com, jpegmini.com – которые помогут вам автоматизировать процесс. Оптимизация кода
Еще одна мера, которая может позволить ускорить работу страницы — оптимизация кода: HTML, CSS и особенно JavaScript. Медлительность сайта могут вызвать ошибки в программировании. Особенно это актуально для нестандартных CMS. Обязательно тестируйте в таком случае исполнение скриптов и код в целом на скорость, чтобы не раздражать пользователей. Причины медленной работы страниц могут быть в излишних пробелах, табуляции и переносах строк. Также желательно удалить комментарии к коду и дублированные элементы. Это ускорит обработку кода и сделает загрузку страниц еще немного быстрее. Но в целом оптимизация кода и скриптов — дело профессионалов: если сайт работает медленно по этой причине, с ним должен поработать фронтэнд-программист. Хостинг
При большой посещаемости сайта стоит задуматься о хостинге. Если ваш сайт располагается на виртуальном сервере, то при наплыве посетителей он может не справиться с нагрузкой, в этом случае вы не только потеряете часть аудитории, но и создадите проблемы с индексацией — роботы не смогут получать нормальный доступ к страницам. Протестировать время ответа сайта можно при помощи сервиса WEBO Pulsar, а сделать бесплатный тест на отказоустойчивость сайта поможет Load Impact (бесплатное тестирование до 50 пользователей одновременно). При развитии сайта вовремя переходите с виртуального сервера на выделенный, что даст высокую стабильность и спасет от перегрузки при высокой посещаемости. Подробнее о тонкостях выбора хостинг-провайдера мы уже писали в выпуске №37 нашей рассылки. Инструменты для анализа скорости загрузки страниц
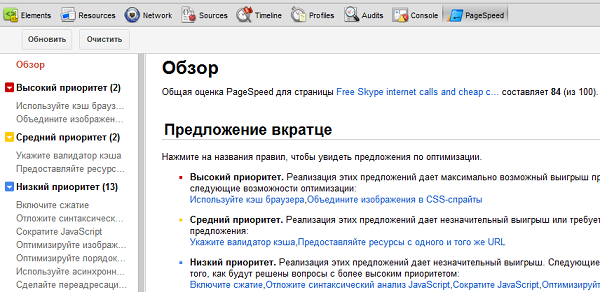
Как измерить скорость загрузки страниц? Для этих целей есть отличный инструмент от Google — Page Speed. Он выполнен в виде дополнения для браузера. Кратко рассмотрим его работу на примере браузера Google Chrome. Плагин доступен для скачивания и установки в интернет-магазине Chrome. После завершения установки перейдите на страницу, которую хотите протестировать, и откройте панель настройки Chrome, выберите «Инструменты», а затем «Инструменты разработчика». Далее кликните на закладку дополнения и кнопку «Анализ». После окончания тестирования вы увидите итоги и конкретные рекомендации с подробными инструкциями.
Page Speed укажет на проблемные места вашей страницы вплоть до списка файлов, которые необходимо оптимизировать. Тот же функционал доступен и в виде онлайн-сервиса – Google Page Speed Insights. Достаточно просто ввести адрес сайта, чтобы получить развернутое описание всех его проблем со скоростью. Комплексное решение для ускорения работы сайта
В большинстве случаев выполнить полную работу по увеличению скорости загрузки сайта его владельцу будет сложно, так как для этого требуются специальные знания и навыки. Но из этой ситуации есть выход — можно заказать комплексное ускорение сайта у специалистов. Например, подобные услуги предоставляет одни из наших партнеров — компания WEBO Software. Ее продукт — WEBO Site SpeedUp — позволяет делать огромное множество настроек, которые могут существенно ускорить загрузку страниц сайта. Это приложение включает в себя практически все известные приемы серверной оптимизации: сжатие данных, кэширование, динамическая загрузка библиотек и многое другое, что поможет PHP-сайту работать еще быстрее. Также компания предлагает готовые решения, которые представляют собой комплекс продуктов и услуг, позволяющих провести полный аудит сайта и оптимизацию его быстродействия. Команда WEBO Software работает не только со всеми распространенными CMS, но и с системами индивидуальной разработки.
Выводы
Не упускайте из вида важный параметр скорости загрузки вашего сайта. Протестируйте страницы и примите соответствующие меры, это будет плюсом и для живых пользователей, и для поисковой оптимизации вашего проекта. Посетителям будет куда комфортнее находиться на вашем ресурсе, если он будет быстро работать. А поисковые системы при ранжировании учтут этот параметр: ускорение сайта станет еще одной монеткой, которая упадет в копилку продвижения.
|
|


 Ускорение работы сайта
Ускорение работы сайта




 Контент — не главное. Главное — доверие.
Контент — не главное. Главное — доверие.





Мы открыты для ваших предложений
Если у Вас есть интересная тема для нашей рассылки, которая интересует Вас больше всего мы готовы осветить ее в наших выпусках. Присылайте название темы и краткие тезисы и в скором времени Вы получите выпуск рассылки на Вашу тему.