|
|
||||
|
|
||||

Уважаемые пользователи! Обращаем ваше внимание на обновление бонусной программы PromoPult. Теперь в дополнение к скидкам на услуги Системы, вы можете обменять полученные баллы на выгодные условия от наших партнеров. С полученным вами количеством баллов и полным списком доступных услуг вы всегда можете ознакомиться в личном кабинете. В дальнейшем мы планируем расширить список доступных предложений. Следите за новостями.
С уважением, Наталия Радченкова, директор по маркетингу PromoPult
|
||||
| Технологии поискового маркетинга | ||||
|
Техники мобильной адаптации сайта
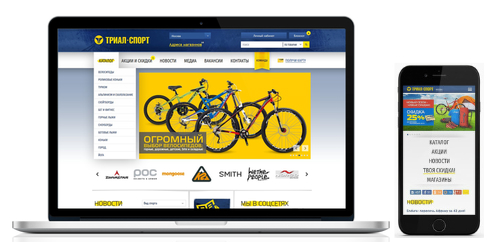
Продолжаем цикл выпусков рассылки про мобильную оптимизацию сайтов. В первой части мы говорили о принципах удобства мобильных сайтов, особенностях нового алгоритма Google mobile-friendly и о способах проверки готовности сайта принять пользователей смартфонов. Переходим к практической части и разбору методов адаптации сайта для смартфонов, планшетов и других аналогичных устройств. В справочной документации Google используется следующая терминология для данных техник: «разные URL», «динамический показ» и «адаптивный дизайн». Способ 1. Разные URL Особенность: для разных типов устройств (мобильных и десктопных) используются разные URL и разные варианты HTML-кода. На практике это означает, что в дополнение к основному сайту создается еще один самостоятельный ресурс (обычно на поддомене m.site.ru или в доменной зоне .mobi), зачастую более ограниченный, исключающий второстепенный контент и функционал. В качестве примера приведем сайт магазина Триал-спорт. В мобильной версии разработчики отказались от малозначимых разделов (медиа, вакансии, контакты), оставив только то, что необходимо для быстрого изучения, выбора товара и совершения покупки (каталог, адреса магазинов, информация об акциях) (Рис. 1).
Рис. 1. В методе «разные URL» используются две версии сайта,
как правило, с разным набором контента
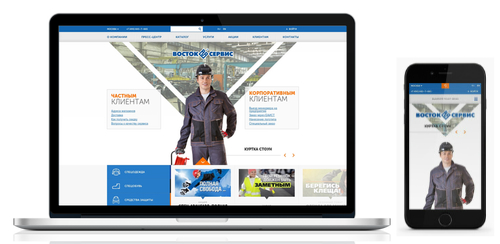
Обе версии связаны между собой перелинковкой с указанием специальных атрибутов, благодаря которым браузер мобильного устройства и Google-бот определяют, какую версию в данный момент целесообразнее транслировать. Важно связать оба сайта максимально корректно, чтобы они интерпретировались как зависимые объекты. Как это сделать? На страницах десктопной версии в HTML-коде или в файле Sitemap.xml к тегу link добавляется атрибут rel="alternate" и два его значения: media (разрешение экрана – то условие, при выполнении которого должен использоваться альтернативный URL) и href (сама ссылка на мобильную версию страницы). В свою очередь, на страницах мобильной версии к тегу link добавляется атрибут rel="canonical" со ссылкой на аналогичную страницу десктопного сайта. Более детально эта техника описана в справочной статье Google. Там же приведены примеры кода, а также способы настройки автоматической переадресации с помощью HTTP или JavaScript. Способ 2. Адаптивный дизайн Особенность: для разных типов устройств (мобильных и десктопных) используется один URL и один и тот же HTML-код. Техника адаптивного дизайна предусматривает создание универсальной архитектуры сайта, которая автоматически подстраивается под любые устройства пользователя. Достигается это посредством CSS: в зависимости от ширины экрана корректируются размеры элементов дизайна страницы (шрифты увеличиваются, картинки оптимизируются и меняют свое расположение). Следовательно, один и тот же сайт с одним и тем же контентом становится одинаково удобным для просмотра на любом виде устройства: планшете, смартфоне, стационарном компьютере, проекторе, а в перспективе и на новых типах гаджетов рынка мобильных устройств. С системой действий по адаптации дизайна можно ознакомиться на примере работы сайта компании Восток-сервис, предварительно открыв его на десктопе или ином доступном мобильном устройстве (Рис. 2).
Рис. 2. За счет адаптивного дизайна контент сайта в полном объеме
отображается одинаково корректно и удобно на разных типах устройств
Специалисты Google называют данную технику наиболее перспективной и приводят в справочных материалах для вебмастеров ряд рекомендаций по ее реализации:
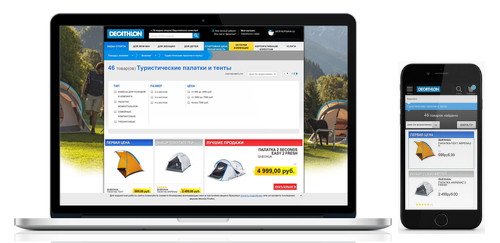
Способ 3. Динамический показ Особенность: для разных типов устройств (мобильных и десктопных) используется один URL, но разные варианты HTML-кода. Как и в предыдущем случае, здесь работа ведется только с одним сайтом, но для него создается несколько шаблонов верстки под разные типы устройств. Это позволяет использовать все преимущества CSS и JavaScript для обычной версии сайта и в то же самое время предлагать мобильным пользователям «облегченный» вариант (без отягощающих его загрузку скриптов и стилей). Примером использования такой техники может служить сайт магазина Decathlon (Рис. 3).
Рис. 3. При динамическом показе, в зависимости от агента пользователя,
используется один URL с разным HTML-кодом (и CSS)
Кратко процесс динамического показа можно описать так: при открытии страницы сайта на смартфоне/планшете/ноутбуке и т.д. браузер отправляет серверной части сайта свой User-agent, содержащий информацию о типе устройства пользователя. Определив тип устройства, сервер в ответ отправляет нужный вариант кода HTML и CSS. Фактически данная техника объединяет в себе особенности отдельной версии мобильного сайта и адаптивного дизайна. Соответствующую конфигурацию сайта важно отдавать не только браузеру устройства, но и поисковому роботу. Рекомендуется использовать HTTP-заголовок Vary, чтобы Google-бот смог быстро и правильно определить оптимизированный для мобильных устройств контент и учесть его при ранжировании в мобильном поиске. С более подробной информацией вы можете ознакомиться на странице руководства Google для вебмастеров. Что выбрать? Вопрос выбора техники адаптации сайта к мобильным устройствам решается в каждом случае индивидуально: необходимо учитывать уровень сложности реализации, объем затрат ресурсов и последующую поддержку готового продукта. Метод разных URL предполагает работу с двумя наборами контента. При допущении ошибок в перелинковке основной и мобильной версий сайта могут возникнуть проблемы с их отображением в мобильном браузере и ранжированием в мобильном поиске. На другой чаше весов – «облегченный» вариант контента и HTML, при помощи которого обеспечивается быстрая загрузка файлов даже при условии невысокой скорости мобильного интернета. Преимуществом техники адаптивного дизайна является удобство реализации лишь за счет доработки стилей, однако качественное исполнение продукта и исключение возможных недочетов в его работе (как, например, медленная загрузка страниц по причине тяжелых CSS-файлов) требуют участия высококвалифицированного специалиста, желательно с успешным опытом такой разработки. Метод динамического показа решает проблемы двойного набора контента и медленной загрузки страниц. Однако его недостатками являются большой объем работ при реализации, необходимость регулярной проверки и обновления списка агентов пользователей, а также нередко возникающие ошибки при определении браузером агента и отображении HTML-шаблона (например, на планшете может выводиться версия для смартфона).
|
||||
| Бонусы от партнеров | ||||
Макхост дарит хостинг по тарифам «Старт» (2 Гб SSD, 3 сайта) и «Профи» (6 Гб SSD, 10 сайтов) на 3 месяца. Макхост является одним из ведущих и старейших хостингов России. Макхост использует только высокопроизводительные SSD-диски и мощные процессоры, поэтому сайты клиентов работают очень быстро и без сбоев.
Предложение действительно только для новых клиентов Макхост. Макхост предлагает высокий уровень обслуживания и качества услуг — поддержка круглосуточно доступна через онлайн-чат и по email. Компания лидирует в самых авторитетных рейтингах хостеров России. Кроме обычных тарифов существуют:
|
||||
| Новости Обучающего Центра CyberMarketing | ||||
«Базовый курс SEO» Этот курс идеален для маркетологов, специалистов по рекламе, а также владельцев сайтов и бизнесов. Он дает информацию о принципах работы поисковых систем и предлагает практическое руководство по завоеванию ТОП-10 «Яндекса» и других поисковых систем. Семинар «Продвинутый курс SEO» Нужна детальная информация о тонкостях поискового продвижения? Хотите зарабатывать или улучшить свои знания в SEO? Тогда этот курс для вас. В ходе занятия мы рассмотрим стратегии продвижения, влияние внутренних, внешних и поведенческих факторов на ранжирование сайта, а также идеологию работы «Матрикснет». Семинар «Базовый курс по интернет-маркетингу» Этот курс предназначен для начинающих маркетологов, руководителей компаний, IT- и SEO-специалистов, которые хотят получить фундаментальные знания об инструментах и о методах продвижения в интернет-среде. В ходе семинара мы рассмотрим целый ряд вопросов, от создания качественного сайта до доступных источников его продвижения. Семинар «Управление репутацией в сети» В ходе занятия вы узнаете, как осуществлять мониторинг упоминаний в сети, что делать с обнаруженными негативными отзывами, а также какие типы источников негатива встречаются в интернете и как реагировать на каждый из них. |
||||
| Новости поискового маркетинга | ||||
Метрика 2.0 выходит из беты
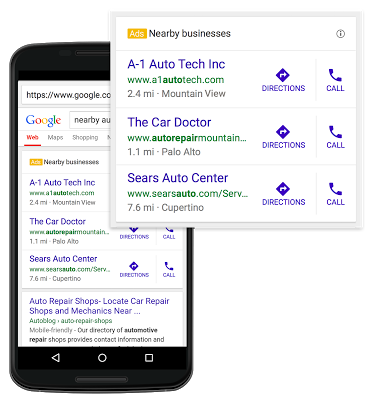
«Nearby Business» в Google AdWords
Facebook купил и сразу закрыл платежный стартап
|
||||
| Онлайн-марафон «Перезагрузка: летняя сессия» | ||||
Приглашаем Вас на первый бесплатный практический онлайн-марафон по рекламе и маркетингу, который состоится 8-12 июня 2015 года. Проект даст ответы на актуальные вопросы:
Конференция будет интересна руководителям бизнеса, маркетологам, менеджерам по рекламе, а также PR-специалистам. На марафоне Вы получите: море практики, чтобы сразу применить ее в своем бизнесе; примеры «как делать не надо», чтобы учиться на ошибках других; а также разбор реальных кейсов, рекомендации экспертов. На марафон заявлено более 20 спикеров из крупнейших компаний России (и не только) с уникальными докладами! Компанию PromoPult представит Александра Заречнева с докладом на тему «Антикризисное статейное продвижение». Зарегистрироваться на марафон бесплатно |
||||
| Смотрите на PromoPult.TV | ||||
Как работает платформа онлайн-обучения «Универсариум»
Как обеспечить безопасность пользователей
Passenger.me: ручная кладь, дикий рынок
|
||||
| Почитать на сладкое | ||||
|
||||
|